404 Page not Found er en feilmelding vi møter på oftere enn vi husker, og blir noen ganger tatt litt for gitt fra et bedriftsperspektiv. Den kan være en vegg som forteller deg at noe er galt eller den kan være litt serviceinnstilt og hjelpe deg videre inn i butikken.
Det vi ser på her er hvordan du kan friske den opp, slik at den hjelper mer enn den frustrerer. Det skal ikke mye til for å gjøre stor nytte, heller.

Hva om jeg bare sender dem til forsiden?
Å bare videresende til forsiden er bare slemt.
Tenk om det skjedde deg, at du trykker på en lenke til en produktkategori og plutselig er tilbake på start? Eller googler etter et produkt, ser navnet blant søkeresultatene (der ja!), og møter inngangsdøra til butikken i stedet?
Når man i tillegg ikke forklares hva som skjedde, eller at det skjedde noe galt i første omgang, begynner du å tvile. Man klikker seg bakover i historikken, prøver kanskje én gang til, men ser seg fort slått og tar businessen sin et annet sted — bokstavelig talt.
Å videresende automatisk til hjemmesiden hjelper ingen, forklarer ikke situasjonen eller peker brukerene i riktig retning på hva de kan gjøre for å få til det de nettopp prøvde på.
Hva kan 404 Page not Found-side din inkludere?
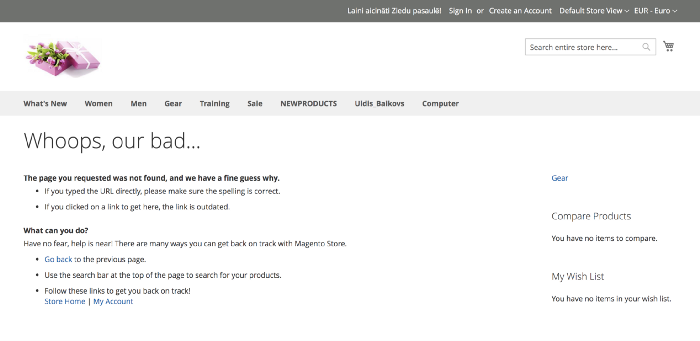
En default Magento 404-side er bedre enn ingenting, men vi klarer bedre enn som så. Det skal vi se litt nærmere på nå. Her er noen ting vi kan plukke og mikse som vi vil:
En forklaring: Legg deg flat og forklar hvorfor brukeren er der de er. “Noe uventet på vår side skjedde”, “oi, denne siden er slettet eller flyttet”, “vi kunne ikke finne siden” er alle til dels unnskyldende og sier at “det er ikke deg det er noe galt med, men meg”.

Veier videre: Gi noen forslag til hva brukeren kan gjøre for å løse problemet som har dukket opp. “Sjekk URL-en om alt stemmer, og prøv igjen” er en grei setning, men for å bistå dem som ikke skrev den inn direkte, kan vi bruke litt andre verktøy.
Tilbakeknapp: Hvis mange av de som lander på 404-siden kommer fra et annet sted i nettbutikken, kan en tydelig CTA med “Tilbake” være behjelpelig nok til å få brukeren på rett kjøl igjen. Du kan også bytte denne ut med en “Hjem”-knapp for de som lander på 404-siden.
Veier videre: Legg inn lenker eller knapper til de mest populære sidene dine, eller noen av de viktigste. Produktkategorier, kundeservice og lignende kan fort fange opp noe av trafikken som ellers ville rygget ut.
Søkefelt: Legg til et tydelig søkefelt som gir brukeren mulighet til å røpe hva de var ute etter i første omgang. Bruk dette videre når du analyserer adferd, i jakt på forbedringene. Eller sett opp litt automatikk i det, som er en grei segway til neste punkt:
Produktanbefalinger: Dette må man nok være litt mer obs på. Personlig har jeg fortsatt igjen se pushing av produkter, på kunder du nettopp har mislykket å gi ønsket side til, fungere. Les heller URL-en og sett opp et søk basert på siden. På den måten viser du i større grad at du prøver å hjelpe dem, siden du faktisk viser relevante produkter til det de forventet seg.
Easter eggs: 404-siden er også ofte ett av de få stedene man kan være litt jovial på — for å lette på stemninga og bygge brand og tone-of-voice. Dette kan være god tekst, bilder, illustrasjoner eller til og med funksjoner som lar brukerene leke seg litt.

Jeg legger ved noen eksempler på fine 404-sider helt nederst.
Lag et datastudio
Få samtidig på plass rapporter på 404-sider om dere ikke allerede har det. Da kan du oppdage hvilke sider kunder forsøker å besøke når de i stedet blir møtt med 404-siden deres. Legg også inn søkefrasene de bruker inne på den, om du har lagt til søkefelt. Det kan være brukeren søkte mer generelt enn det spesifikke produktet de gikk inn for landing på.
Og så har vi denne påstanden jeg har tatt fra en Slack-chat med vår SEO-spesialist Ceran James (med kun et snev omskriving):
Mange har organisk trafikk som går til 404-sider uten at de er klare over det. Spesielt når man sletter produkter og ikke videresender trafikken.
Ceran James
Greit å vite om det gjelder dere — ikke sant?
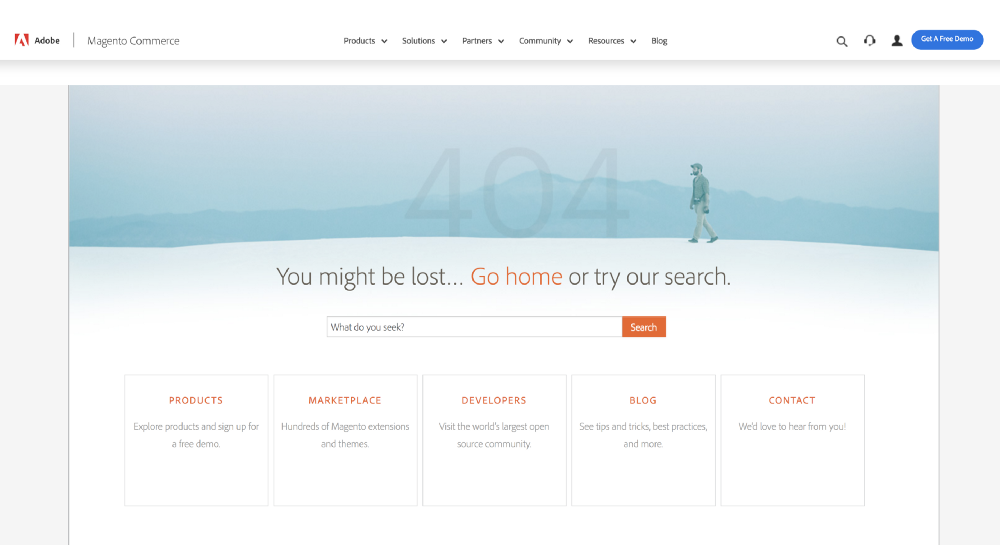
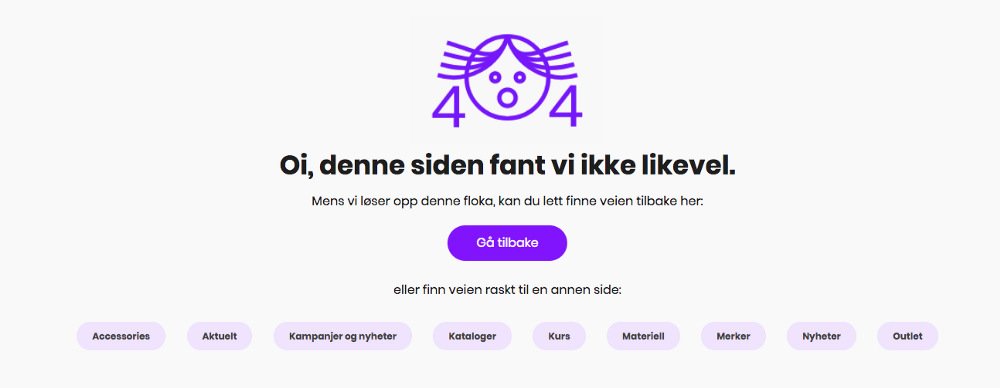
Her er noen fine 404-sider
Noen er fine pga. helheten, noen fordi én funksjon, eller måten de kobler den opp til merkevaren, sin er verdt å nevne. Jeg legger til flere etterhvert som jeg kommer på, finner eller blir foreslått dem.
NRKs gamle versjon (en personlig favoritt)
Figma (interaktiv!)