Svelte? Det har jeg aldri hørt om!
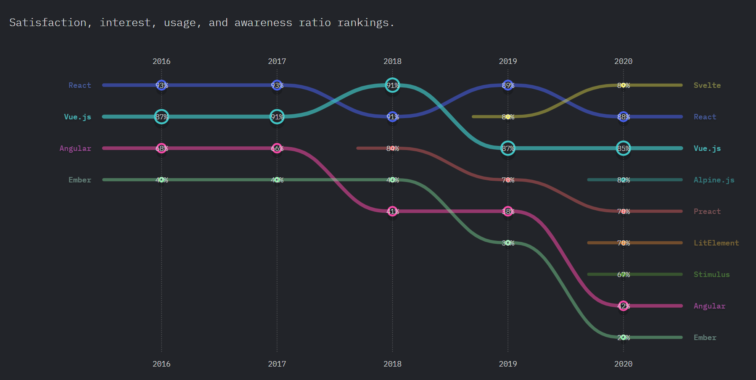
For litt siden bestemte New York Times at de ønsket å ta opp konkurransen med giganter som Facebook og Alibaba-gruppen og lanserte dermed sitt eget front-end rammeverk. Resultatet ble rammeverket Svelte. Ifølge State of JS tok Svelte straks overtaket på samtlige konkurrenter når det kom til interesse og brukertilfredshet. Men på grunn av sin unge alder er det mange som enda ikke har plukket opp verken navnet eller rammeverket. Når jeg da som utvikler får lov til å jobbe med nyutvikling på en bleeding edge teknologi-stack kan jeg ikke gjøre annet enn å elske jobben min.
Funksjonalitet eller ytelse? Ja takk, begge deler
Med React kom skygge-DOMen til verden, som står for oppdatering av grensesnitt ved å sammenlikne endringer i komponentene ved runtime. Svelte, på den andre siden, kompilerer koden til en enkelt js-bundle i byggsteget. Klienten laster altså kun ned én optimal kodesnutt uten rammeverket rundt.
På denne måten kan også rammeverket tillate seg å gi deg som utvikler rubbel og bit av funksjonalitet ut av boksen. Når applikasjonen kompileres i byggsteget ekskluderes alt som du ikke har brukt. På den måten kan rammeverket tilby overraskende mye funksjonalitet uten å være redd for hva dette gjør med ytelsen ved runtime. Resultatet er at Svelte er det raskeste JS-rammeverket som eksisterer i dag.
Ikke bare “enda et rammeverk”
Inntrykket mitt er at at Svelte er usynlig, og selv sier Svelte at de er et “framework without the framework”. Som utvikler opplever jeg at den største barrieren ved å sette seg inn i nye rammeverk er alle metoder og boilerplater som er spesifikke for dette rammeverket. Svelte gjør dørstokkmila veldig mye kortere når en slipper å sette seg inn i enda en ny konvensjon for reactive properties, life cycle håndtering, eventer, props, slots, state håndtering og subscriptions uten memory leaks.
Svelte bygger komponenter med standard HTML, CSS og JS. Dette kan vi fra før og det gjør dermed læringskurven minimal. Du er i gang på 10 minutter.

Mindre hodebry, mer produksjon
Reactive front-end rammeverk har vært en gudegave til oss som driver med webutvikling. Mindre kodebaser gjør behovet mindre for komplekse strukturer, som igjen fører til økt produktivitet og større rom for kreativitet. Det ukjente kan være skummelt, og når det kommer til teknologivalg er det gjerne enklest å velge noe en er godt kjent med fra før. Mange tyr derfor til veletablerte rammeverk som en har god erfaring med. Problemet er at mange “go-to” teknologivalg begynner å nærme seg tenåringsalderen.
Nevnte jeg at det var lett å lære?
Mitt inntrykk er at mesteparten av det som skaper støy i en komponent er boilerplate-koden som må til for å lime det hele sammen. Så med en boilerplate tilsvarende lik null forsvinner også støyen. Da de andre utviklerne hos UNE ble introdusert til den nye Svelte-appen følte til og med back-end utviklerne seg kallet til å jobbe i front. Det vil jeg si er et svært bra tegn!
Tommelfinger-reglen er at en React-app skrevet om til Svelte vil trimme antall tegn i kodebasen med omtrent 40%. Smak litt på den! Et av prinsippene i agile manifesto er å maksimere for arbeid du ikke trenger å gjøre. Og det er ganske åpenbart at en kodebase som er 40% mindre enn alternativene går raskere å utvikle, er oversiktlig og enkel å forstå. Og hva skjer når kodebasen blir mindre? Vi får et lavere behov for arkitekturer og strukturer som igjen øker produktivitet og kreativitet. Låter dette kjent?
Joda, det finnes utfordringer også
En stor fordel med de mer etablerte rammeverkene er at de har hatt god tid til å identifisere og luke vekk mange rariteter, men for meg har Svelte enda ikke bydd på noen stoppende utfordringer. Jeg har dog blitt overrasket over en håndfull svakere quality of life-egenskaper som jeg har lært meg å elske i det mer etablerte rammeverket Vue hvor jeg legger igjen de fleste timene mine som utvikler om dagen. Men noen voksesmerter må man bare forvente av en ung teknologi.
Dessuten finnes det ikke noe DevTools-verktøy enda. Dette er heldigvis under utvikling så det er bare å smøre seg med tålmodighet.
Når teknologien er så ung vil naturligvis miljøet også være begrenset. Det er likevel spennende å følge med på alt som skjer i kulissene, noe som ikke er rent lite.
En lovende start for fremtiden
Med minimal innsats og høy produktivitet, rikelig med funksjonalitet i en liten og oversiktlig kodebase kombinert med enestående ytelse er det vanskelig å ikke la seg begeistre av Svelte. Noen utfordringer eksisterer fortsatt, men finnes det egentlig et rammeverk uten?
Synes du dette høres spennende ut? Bli med på Discord hvor aktivitetsnivået er høyt. Følg med på hva som jobbes med, eller bidra om du vil. Jeg kan anbefale kanalen som heter showcase, hvor det legges ut veldig mye imponerende som folk har laget.
Og du; ikke nøl med å ta kontakt om du vil dele dine erfaringer eller prosjekter som har med Svelte å gjøre.
Vi i Visma Consulting skal bli fremst på anvendt ny teknologi. For å kunne nå vår satsning ser vi behovet for flere dyktige konsulenter på laget. Vil du bli en del av vårt lag?

