Semantisk interoperabilitet er et konsept som er viktig å være oppmerksom på i dagens teknologiske samfunn fordi det brukes i mange sammenhenger, og ved å forstå hvordan det fungerer unngår man å ødelegge data samtidig som man lærer å bruke enkelte teknologier og systemer på en mer effektiv og korrekt måte.
Use case: fra web til Word
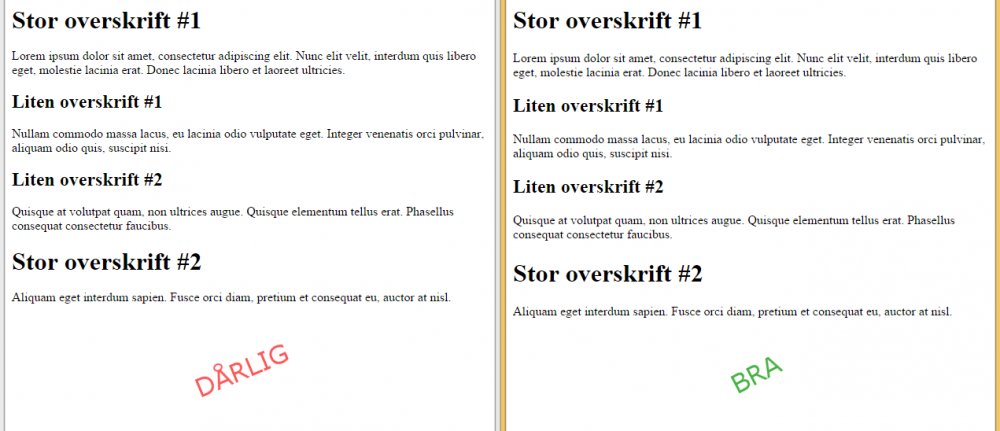
Forestill deg at du har to HTML-sider som du ønsker å importere i Microsoft Word. Den første bruker bare visuelle stiler og harde linjeskift for å skape illusjonen av overskrifter og luft mellom linjene, mens den andre bruker korrekte HTML-elementer for å lage et velstrukturert dokument.
<html> <body> <span style="font-size: 24pt; font-weight: bold;">Stor overskrift #1</span><br /> <br /> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc elit velit, interdum quis libero eget, molestie lacinia erat. Donec lacinia libero et laoreet ultricies.<br /> <br /> <span style="font-size: 18pt; font-weight: bold;">Liten overskrift #1</span><br /> <br /> Nullam commodo massa lacus, eu lacinia odio vulputate eget. Integer venenatis orci pulvinar, aliquam odio quis, suscipit nisi.<br /> <br /> <span style="font-size: 18pt; font-weight: bold;">Liten overskrift #2</span><br /> <br /> Quisque at volutpat quam, non ultrices augue. Quisque elementum tellus erat. Phasellus consequat consectetur faucibus.<br /> <br /> <span style="font-size: 24pt; font-weight: bold;">Stor overskrift #2</span><br /> <br /> Aliquam eget interdum sapien. Fusce orci diam, pretium et consequat eu, auctor at nisl.<br /> </body> </html>
<html> <body> <h1>Stor overskrift #1</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc elit velit, interdum quis libero eget, molestie lacinia erat. Donec lacinia libero et laoreet ultricies.</p> <h2>Liten overskrift #1</h2> <p>Nullam commodo massa lacus, eu lacinia odio vulputate eget. Integer venenatis orci pulvinar, aliquam odio quis, suscipit nisi.</p> <h2>Liten overskrift #2</h2> <p>Quisque at volutpat quam, non ultrices augue. Quisque elementum tellus erat. Phasellus consequat consectetur faucibus.</p> <h1>Stor overskrift #2</h1> <p>Aliquam eget interdum sapien. Fusce orci diam, pretium et consequat eu, auctor at nisl.</p> </body> </html>

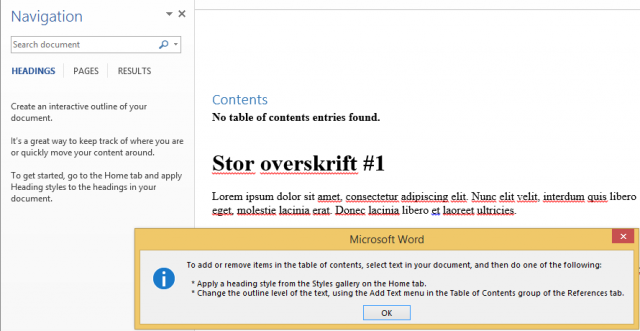
For et menneske ser begge sidene like ut både i nettleseren og i Word, men det dårlige eksempelet har en del svakheter. Én av dem er at en søkemotor som Google ikke ville klart å indeksere siden skikkelig hvis den ble publisert på nettet fordi den ikke ville forstått at den store teksten er overskrifter og den lille er paragrafer. En annen svakhet er at man ikke vil klare å automatisk generere innholdsfortegnelse i Word, og at man heller ikke vil kunne benytte seg av dokumentnavigasjonen fordi Word ikke kan identifisere noen av overskriftene. Bildet under illustrerer de to sistnevnte problemene.

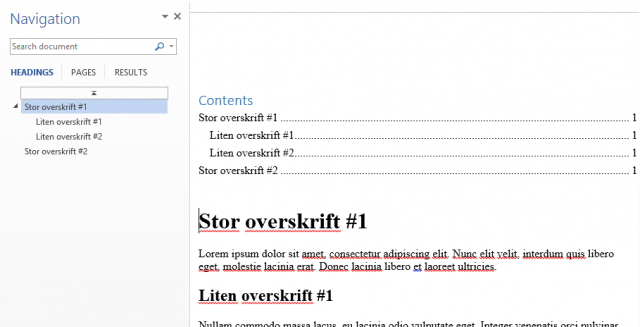
Hvis man derimot forsøker å bruke disse verktøyene på det gode eksempelet vil man ikke få slike feil, nettopp fordi semantikken har blitt trukket ut av teksten og synliggjort. Som vist i bildet nedenfor fungerer dokumentnavigasjonen i venstremargen, og Word har klart å generere en innholdsfortegnelse basert på overskriftene.
Legg også merke til at de små overskriftene har fått et innrykk for å gi brukeren en idé om hierarkiet i dokumentet. Du skal altså ikke bruke HTML-elementet <H2> kun fordi du ønsker en overskrift med mindre skriftstørrelse enn den til <H1>.

Flere eksempler
Å åpne nettsider i Microsoft Word er bare ett eksempel der semantisk interoperabilitet spiller en viktig rolle. Bruksområdene er mange, og nedenfor har jeg forsøkt å liste opp noen av dem.
- Leger og andre helsearbeidere rundt om i verden bruker små håndholdte datamaskiner kalt PDA’er under diagnostisering av pasienter, og semantisk interoperabilitet sikrer at PDA’en og PC’en utveksler korrekt informasjon om pasienten og diagnosen.
- Tekst-til-tale-funksjoner som benyttes av blinde er avhengig av at dokumenter og nettsider er godt strukturerte for å unngå at brukeren må sløse mye tid på å høre informasjon som egentlig er helt uvesentlig.
- Personalsystemer i både privat og offentlig sektor bruker teknologi som er basert på semantisk interoperabilitet for å sikre at informasjon som telefonnummer og personnummer ikke blir forvekslet.
Til slutt
Enten vi er utviklere, designere, eller brukere av moderne datasystemer må vi i stadig større grad ta hensyn til semantisk interoperabilitet. Datamaskiner har ikke den samme oppfattelsesevnen som mennesker; det som ser ut som en overskrift for et menneske kan se ut som noe helt annet for en datamaskin, og derfor er det viktig at vi gir datamaskinen den nødvendige informasjonen, ikke minst hvis informasjonen også skal deles med andre systemer.
Vi i Visma Consulting utvikler profesjonelle nettsider som iveretar dagens standard og lovpålagte krav. Ler mer her: