Hvis du designer en nettside som trenger store ikoner, kan du finne gode gratis-ikoner på sider som FontAwesome eller Zondicons og blåse opp størrelsen til de passer ditt behov. Det er jo vektor-ikoner, så kvaliteten vil vel ikke påvirkes av det?
Vel, det stemmer at kvaliteten ikke blir dårligere når du øker størrelsen, men ikoner som er ment for å være 16-24 px vil ikke se like profesjonelle ut dersom du blåser de opp 3 eller 4 ganger den størrelsen de er ment til å være. Her er en god artikkel som blant annet nevner dette. Ikoner vil mangle detaljer og se uproporsjonalt tykke ut hvis man forstørrer dem uten å tenke seg om.
Derfor er det aldri smart å blåse opp ikoner som er ment for å være små. Et stort ikon trenger mer detaljer enn et tilsvarende lite ikon.Med en gang det trengs større ikoner, bør man enten tenke nytt, eller bytte ikon.
Bruk elementer rundt ikonet
Det finnes mange metoder hvor man kan bruke enkle ikoner for å definere større elementer på en webside, men man må unngå å blåse opp ikonet i seg selv. Det man heller kan gjøre er å blåse opp det som ligger rundt ikonet. For eksempel lage en boks med farge for å fremheve ikonet.
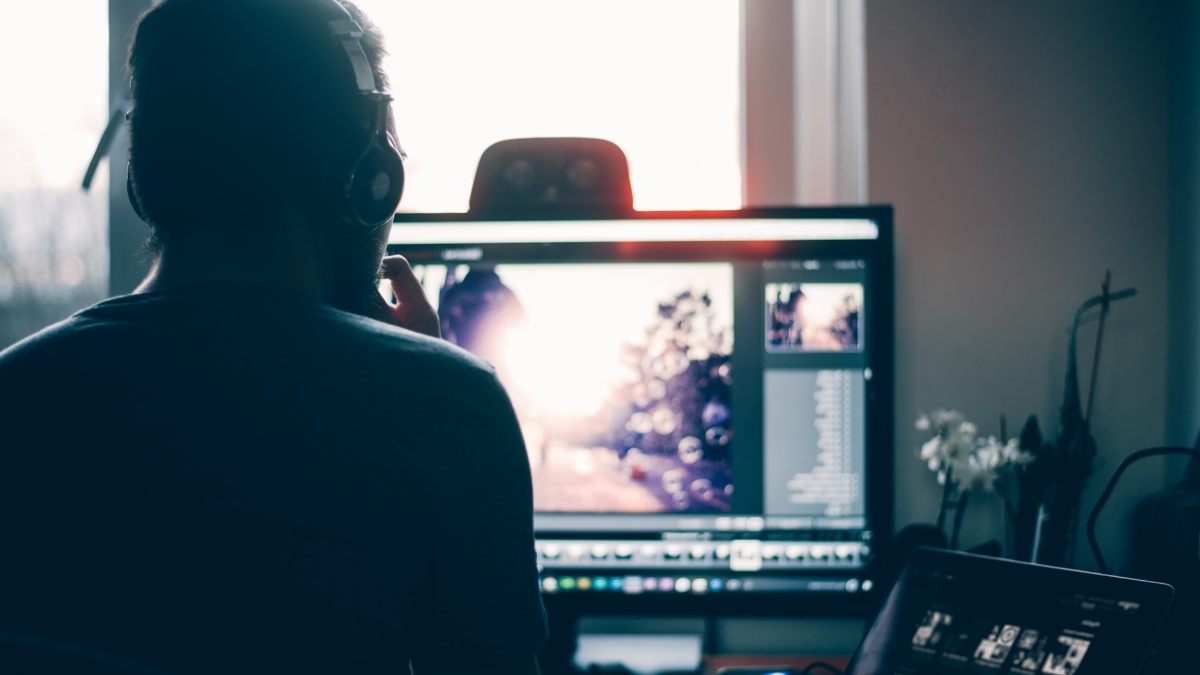
La oss ta i bruk noen elementer fra Google Material sitt UI-kit for å vise et eksempel.

Kanskje enda bedre enn å lage en ramme rundt ikonet, er å skaffe seg et ikon som har et detaljnivå som tilsvarer størrelsen. Ofte må man da se etter tilsvarende ikoner i rett størrelse, og med riktig detaljnivå, eller eventuelt lage et selv.
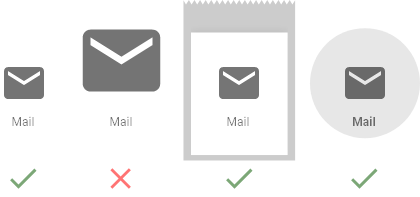
Flere kjenner antakeligvis igjen det siste ikonet under, som er Gmail sitt ikon, bare uten farger. Det er et godt eksempel på et ikon som har nok detaljer til å forstørres.

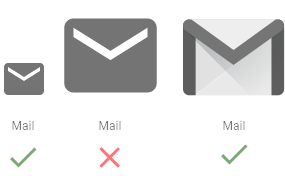
Et annet godt eksempel kan sees fra Visma sine egne websider, hvor vi har brukt mellomstore ikoner med tilsvarende gode detaljer. Disse er også brukt i kombinasjon med et ekstra design rundt, som gjør at ikonets tiltenkte effekt får hjelp fra resten av websidens design.

Vi trenger flere UX-designere, se våre ledige stillinger her.
Bruk av forskjellige fargetoner
Men la oss ta et lite steg tilbake, og se på hvorfor ikonet til Gmail fungerer så bra i større format.

Det er flere ting som er på gang her. Først og fremst, inneholder det naturlig nok flere detaljer, men i tillegg til dette har det også flere typer farger. I dette tilfellet flere typer gråtoner. Dette er en viktig liten detalj, som kan la deg gjøre selv de minste ikoner mye mer mottakelige for å forstørres, bare ved å legge til noen små justeringer.
Å gå fra et ikon som har kun én farge, til et ikon som har to vil gjøre underverker. I juli i fjor lanserte FontAwesome alle sine ikoner i “Duotone”, noe som øker bruksområdet betraktelig. Disse ikonene står som et godt eksempel på hvordan relativt små endringer i detaljene kan heve ikonet til neste nivå, og tillate bruk i større størrelser.
Med andre ord er det ikke bare flere linjer, og skarpere detaljer som kan gjøre at et ikon ser bra ut i stor størrelse, men også flere farger.
For maksimal effekt, gjør begge deler.

![]()
Et anbefalt gratis verktøy for å lage ikoner
Å finne et godt verktøy for å lage ikoner er ingen enkel sak, og i spesielt hvis det i tillegg skal være gratis. AdobeXD er et program som er både gratis, lett å bruke og det kjører på Windows. Derfor har dette blitt mitt go-to program for å lage raske prototyper, eller ikoner når det måtte trengs.
Les mer om hvordan du kan bruke AdobeXD her.
Har man allerede jobbet i programmer som Photoshop eller MS Paint, bør AdobeXD føles lett gjenkjennelig. Det er enkelt å plukke opp og ta i bruk funksjonaliteten i programmet uten spesielt mye forkunnskaper.