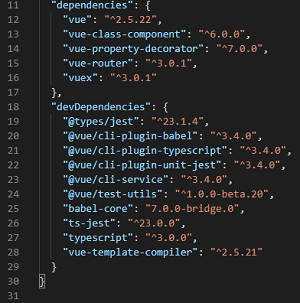
Alle pakkene som blir installert under oppsettet blir beskrevet med navn og versjonsnummer i en package.json-fil, som man finner i prosjektmappen. Etter et nyoppsatt prosjekt med Vue CLI ser siste del av filen slik ut:

Hvis man valgte å gjøre et såkalt “Custom Setup” med Vue CLI er de fleste pakkene selvvalgt. Dette er ganske ryddig og oversiktlig, og det er omtrent så trygt som det kan bli. Fint lite uønsket kode befinner seg antakeligvis i disse pakkene, selv om ingen av oss egentlig har tid til å tråle alle de titusenvis av kodelinjene som pakkene totalt inneholder.
Det er vel trygt når alle andre bruker det?
Så langt, så vel. Vi har brukt et verktøy, installert et par basispakker, og kommet oss opp og i gang så raskt at både prosjektleder og kunde lurer på om vi sitter med kaffe på intravenøs. Men vi må videre, og det rasende kjapt. Det trengs et ferdig rammeverk til å bygge frontend designet på, så la oss bruke et godt egnet og velkjent rammeverk med kommandoen “npm install bootstrap”.
Det er bare fryd og gammen. Oversikten over pakker i systemet er kort, og det er ingenting overflødig, lite kjent, eller i det minste lite brukt som preger systemet. Hvis tusenvis av andre mennesker bruker disse pakkene, må det da være ganske trygt.
Vi koder lykkelig videre, og prosjektet flyr avgårde. Bootstrap har stort sett det vi trenger av verktøy for å designe applikasjonen vår, men her og der dukker det opp behov og krav som ikke kan dekkes av bootstrap. Vi trenger ikoner. Masse ikoner. Så vi hiver inn Vue sin versjon av FontAwesome. Det trengs også etterhvert en kalender, og et par loading-spinners. Alle disse tingene finner vi ved å tråle en liste med oversikt over et hav av Vue-spesifikke pakker kalt Vue-Awesome.
Vue-Awesome listen er oversiktlig nok, og ser i grunn ut til å være godt ivaretatt. Utviklerteamet bak Vue er blant annet aktive deltakere i diskusjonene som foregår på github repoet. Dette må da være relativt trygt, så vi drar med oss en ekstra pakke for å ordne en karuselleffekt på bildene i løsningen vår. Fancy!
Les mer: Digitalisering av offentlig sektor
Oppdatert til enhver pris?
Applikasjon begynner både å se bra ut, og har litt kul funksjonalitet. Package.json filen vår ser fortsatt oversiktlig ut, og det føles i alle fall ikke som vi har dratt inn altfor mye unødvendig og ukjent kode.

Men hva betyr egentlig disse symbolene som ligger foran versjonsnummeret? Etter et kjapt Google-søk finner man ut at symbolet “^” betyr at pakkene automatisk vil bli oppdatert når man kjører en installasjon, så sant de befinner seg under “devDependencies”. Det er da bare flott? Vi ønsker jo å jobbe med de siste, nyeste og fresheste versjonene av pakkene?
Det er ofte slik at man ønsker å holde både seg selv og prosjektet oppdatert, men til tider kan det være en risiko å la pakker oppdatere seg selv. I blant kan det være at noen som ikke skal ha det får tilgang til å endre kildekoden til en av pakkene, og prøver å legge inn kode som helst ikke skal være der. Det skjer, og det er ikke så veldig mye man kan gjøre med det.
Når du installerer én pakke via NPM, er det fort at den i seg selv har referanser til andre pakker.
Heldigvis har vi jo en veldig liten liste med pakker i prosjektet vi nå har satt opp, og selv om vi ikke kjenner til all koden som ligger bak, så føles det jo som vi har en viss oversikt? Vel, la oss gå inn å se på Node Modules-mappen.

Hva i alle dager er det her?
Kort fortalt er dette en liste over all koden du har liggende som er tilgjengelig for applikasjonen din. Når du installerer én pakke via NPM, er det fort at den i seg selv har referanser til andre pakker. Disse vil ikke vises i din fine og oversiktlige package.json-fil, men du kan se resultatet i Node Modules-mappen.
Det som vises over er kun alle pakker som begynner med “a”, så totalt sett er det en god del kode, som for de fleste vil være helt ukjent. Tør vi nå å stole på at det ikke har vært noen å tuklet med koden i en eneste av disse underliggende pakkene? Og selv hvis den ikke er tuklet med, kan vi med trygghet stole på at det som er skrevet der ikke implementerer sikkerhetshull i applikasjonen vår ved en feil?
Selv pakker som har hatt 1.5 millioner ukentlige nedlastinger, og er en dependency i mer enn 1600 andre pakker kan bli knukket og misbrukt. Faktum er at det er ekstremt mye kode man bruker for å lage en applikasjon i dag. Det er flere kodelinjer enn noen kan klare å lese gjennom, og alternativet er jo at man må lage alt selv. Så har vi egentlig noe valg?
Hva sier sikkerhetseksperten?
Even Lysen, en kollega og sikkerhetsekspert i Visma Consulting, sa det godt under et foredrag forleden; “Det er i blant ikke så dumt å finne opp hjulet på nytt”. I tilfeller hvor du trenger en liten funksjonalitet er det er lett å la seg friste og stikke nesa innom NPM for å finne noen andre sin løsning på problemet, men det er kanskje heller verdt å investere tiden og pengene i å utvikle kode og funksjonalitet som du kjenner til selv.
Det må nevnes at det ikke alltid er bedre eller tryggere å skrive koden selv, og det er svært sjelden billigere, men det bør alltid være en vurderingssak. Uansett kan de fleste av oss tjene godt på å være hakket mer kritisk hver eneste gang vi vurderer å installere en pakke som er utenfor vår egen kontroll.
Last ned gratis guide til effektiv applikasjonsforvaltning av skreddersydde IT-løsninger.

