Hva er Web Components?
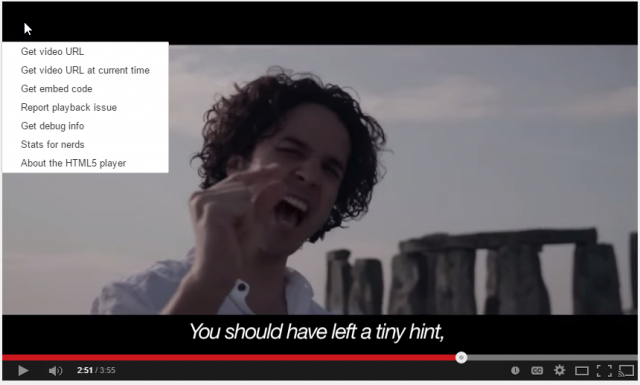
Har du noen gang sett på video-taggen i HTML5, og lurt på hvordan den kan skjule så mange forskjellige elementer? Play-knapp, volum-slider, høyreklikkmeny og så videre?

Dette er mulig på grunn av en mengde leketøy som før bare var tilgjengelig for de som lagde HTML5, og de som lager nettleserne og bestemmer hvordan det skal presenteres der.
Byggesteinene som er brukt her, er det som nå holder på å slippes under samlebegrepet web components. La oss fort ta for oss hver av disse.
HTML Templates
HTML Templates minner mye om templatespråk brukt i MVC-rammeverk og i nyere JavaScript-rammeverk som AngularJS, Backbone.js, Ember.js etc. Der brukes templatespråk som Mustache.js og Handlebars.js. Disse fungerer for såvidt, men det at vi nå har en native måte å definere templates på, vil gjøre hverdagen mye lettere.
HTML-templates defineres på denne måten:
<template id="template"> <img src=""> <div class="comment"></div> </template>
For å aksessere i JavaScript senere, gjør du følgende:
var t = document.querySelector('#template');
t.content.querySelector('img').src = 'logo.png';
document.body.appendChild(t.content.cloneNode(true));
Shadow DOM
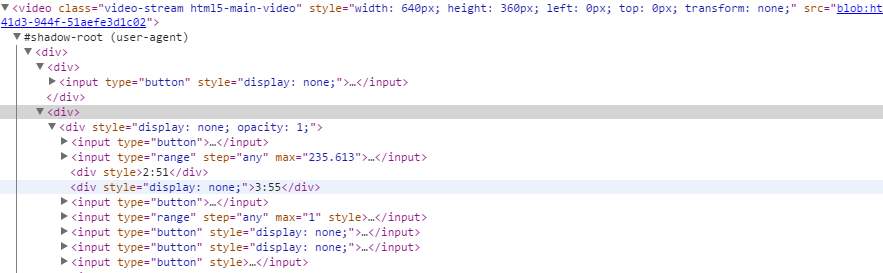
Shadow DOM gir oss innkapsling av HTML-moduler. Et godt eksempel kan man se hvis man trykker på Developer Tools i Chrome når man ser på videoen over, og finner frem til video-taggen. Da kan man se hva som faktisk skjer, det er faktisk mye HTML-markup skjult inni video-taggen.

Det som er spesielt med denne HTML-koden er at vi ikke har noe mulighet til å aksessere de underliggende elementene programmatisk fra websiden der vi bruker taggen. Den er helt adskilt fra resten av applikasjonen vår, noe som gjør at CSSen vår ikke påvirker hvordan videoen blir presentert, og vice versa (med mindre vi lar den gjøre det). Den eneste måten vi har til å leke med det som er på innsiden av Shadow DOMen, er den muligheten som utvikleren av modulen gir oss via APIet dens.
Shadow DOM er kompliserte saker, hvis du vil lære mer, anbefaler jeg å lese her: HTML5 Rocks: ShadowDom.
Custom Elements
Custom Elements er en måte for deg som utvikler å lage egne tagger. For disse elementene kan vi spesifisere konstruktører, og de kan inneholde masse funksjonalitet, vi skal se eksempler på dette under.
Dette er måten man initialiserer et custom element på i JavaScript.
var XFoo = document.registerElement('x-foo');
document.body.appendChild(new XFoo());
Du kan bruke x-foo i HTMLen din så enkelt som dette:
<x-foo></x-foo>
Det å kunne lage våre egne tagger gir oss stor frihet i måten å bygge opp websider på, og det gjør at HTML-koden blir mye mer semantisk. Les mer om custom elements på HTML Rocks.
HTML Imports
Du kan ikke virkelig utnytte styrkene til byggestenene over, uten å ha en måte å kunne importere definisjonene inn i HTML-siden din. Dette muliggjøres ved hjelp av HTML-imports. Det er ganske enkelt å bruke, du gjør det på denne måten:
<head> <link rel="import" href="x-foo.html"> </head>
Når du har HTML Imports er det lett å dele kode på tvers av HTML-filer, og det gjør rett og slett verden til et bedre sted.
Støtte
På Are We Componentized Yet kan man sjekke statusene til de forskjellige nettleserne når det gjelder å bygge inn støtte for de forskjellige bestanddelene av Web Components.
3 Web Components for å sprite opp nettsider
Jeg har hentet disse komponentene fra customelements.io, som er en stor samling med komponenter som er mer eller mindre brukbare.
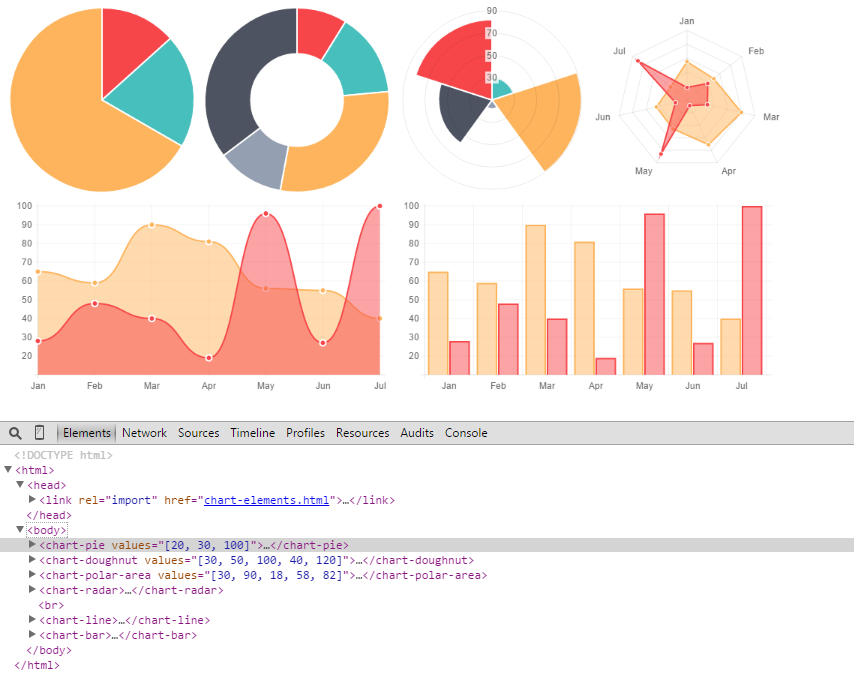
Chart Elements

Chart Elements er en enkel måte å legge inn grafer i HTML-filene dine. Alt du trenger å gjøre for å få denne grafen inn på siden din er å laste biblioteket via bower, og legge det inn med følgende HTML.
<html> <head> <link rel="import" href="chart-elements/chart-pie.html"> </head> <body> <chart-pie values="[20, 30, 100]"></chart-pie> </body> </html>
x-gif
X-Gif er en modul som enkelt lar deg kontrollere hvordan du vil presentere animerte gifer på siden din.
Last ned x-gif med bower, eller på andre måter, og bruk sånn her for å spille av med dobbel hastighet:
<html> <head> <link rel="import" href="x-gif.html"> </head> <body> <x-gif speed="2" src="mygif.gif"></x-gif> </body> </html>
Sjekk ut flere måter å bruke x-gif på på denne siden: https://geelen.github.io/x-gif/#/https://i.imgur.com/iKXH4E2.gif.
Mediakaruseller
Mediakaruseller krever ofte mye oppsett for å få til å fungere ordentlig. Med Web Components er dette plutselig veldig lett, og man trenger ikke engang vite at det er noe som heter JavaScript for å få det til.
Her har jeg brukt en karusell som heter media-carousel som er veldig enkel, men som kan tweakes til å bli avansert.
Karusellen settes opp veldig enkelt sånn her:
<html>
<head>
<link rel="import" href="media-carousel.html">
</head>
<body>
<media-carousel style="height: 200px">
<img data-index="1" src="image1.jpg" />
<img data-index="2" src="image2.jpg" />
</media-carousel>
</body>
</html>
Da blir den seende omtrent slik ut:

Til slutt
Web Components har ikke enda fått et stort fotfeste, men ettersom støtten blir bedre og bedre, og utviklere får lekt seg litt, kan det forandre mye av måten vi bygger webapplikasjoner på. Plutselig trengs ikke JavaScript i så stor grad som før, og JavaScript-rammeverkene kan bygge på Web Components for å bli enda kraftigere. Jeg gleder meg.
Vi i Visma Consulting utvikler profesjonelle nettsider som iveretar dagens standard og lovpålagte krav. Les mer her: